Hoy quiero hablar sobre un tema que encontré en el blog de Google en el que escribieron un articulo relacionado con el marcado schema.org para logotipos, resumiendo, es una forma de especificar la imagen que Google debe usar en los resultados de búsqueda.
A través de esta marca indicas a los algoritmos de Google la ubicación de tu logotipo preferido, un ejemplo, una pagina cuya pagina principal sea www.ejemplo.com puede agregar el siguiente marcado:
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.example.com/">
<img itemprop="logo" src="http://www.example.com/logo.png" />
</a>
</div>See the Pen wBOGeP by Yamid (@yamidospina) on CodePen.
Puntos a tener en cuenta
1. El logo no debería estar como background sino como imagen directamente en el HTML tal y como nos muestra Google en el ejemplo.
2. Google recomienda imágenes de al menos 50k.
3.Soporta también PNGs e incluso SVGs.
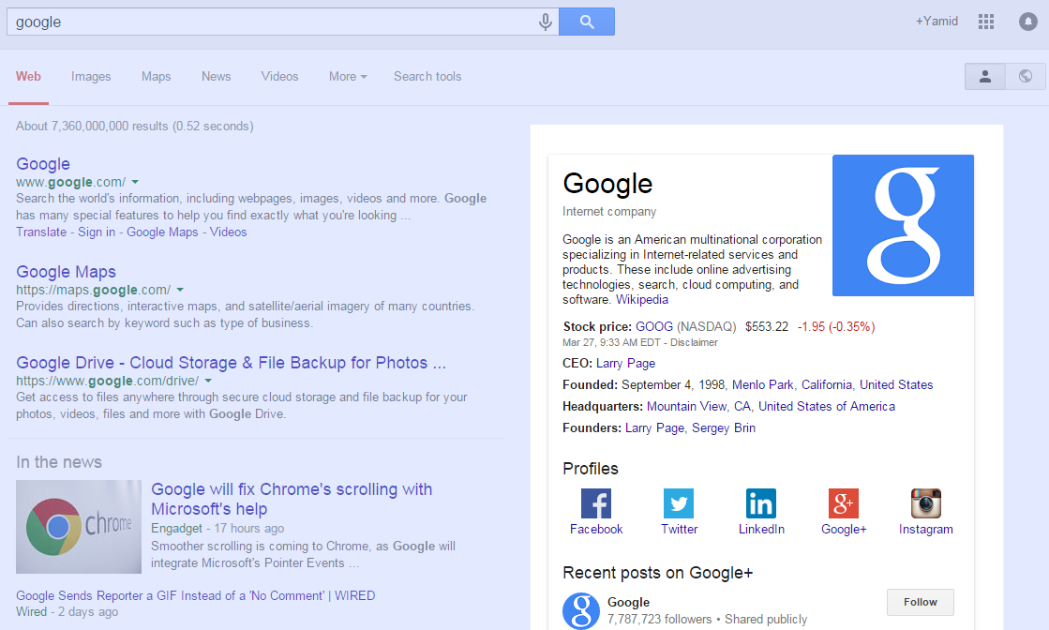
4. Google lo utilizará en el Knowledge Graph a la derecha de los resultados de búsqueda, es decir, no sustituye a las imágenes de autor ni se muestra de la misma manera.
5. Se puede poner en todas las páginas, pero es suficiente con ponerlo sólo en la página de inicio.
6. Aunque normalmente no se pone el enlace en la página de inicio, Google recomienda dejarlo en este caso.
7. Una vez puesto podéis ver si es correcto para Google en http://www.google.com/webmasters/tools/richsnippets?hl=es
Cualquier duda envía tu comentario o cuéntanos tu experiencia.