Hoy vengo a hablar de 2 pre-procesadores que pueden ahorrarte mucho tiempo al optimizar la forma en que organizas tu código y así poder eliminar las limitaciones que trae consigo CSS y olvidarnos de esas tareas repetitivas, complejas y frustrantes a las que estábamos acostumbrados.
Para los que nunca han usado un pre-procesador CSS simplemente funcionan como una ampliación a las famosas hojas de estilo CSS, pero a diferencia de estás funciona como un lenguaje de programación, permitiendo el uso de variables, funciones, operaciones aritmeticas, entre otras, para acelerar y enriquecer los estilos en un sitio web.
Sus características y funcionalidades son las siguientes:
- Variables. Las variables funcionan de forma similar a las constantes en los lenguajes de programación, permitiendo definir valores que podrán ser reutilizados en cualquier parte de la hoja de estilo, e incluso entre otras hojas de estilo.
- Mixins. Los mixins son como clases dinámicas, porque funcionan de forma similar a las clases CSS pero con características de funciones de programación. Es decir que pueden ser llamadas desde otras clases para obtener su valor y además permiten parametros, aunque no es necesario utilizarlos. Está caracteristica hace posible definir una clase dando flexibilidad para variar algunos estilos como el color o tamaño del elemento.
- Funciones de color. Las funciones de color son funciones pre-definidas que permiten alterar un color, para hacerlo más claro, oscuro, saturado, desaturado, cambiarle la tonalidad, etc. Son una gran herramienta para definir una paleta de colores sin estar buscando códigos de color.
- Anidar directivas y reglas.
Stylus
Sus principales características son:
- Ofrece todas las capacidades de un pre-procesador estándar
- Paréntesis, llaves, comas, puntos y comas son opcionales
- Uso de variables
- Mixins y una librería llamada nib que hace más poderosa esta función
- Uso de funciones
- Funciones aritméticas
- Selectores anidados
- Compresión de CSS
- JavaScript API
- Más info en su página web
LESS
Otro pre-procesador popular y no es por nada, las caracteristicas de LESS CSS son demasiadas, e incluso combinándolas pueden conseguir más, sin embargo, intentaré mencionar las más notables:
- Variables
- Mixins
- Funciones de color
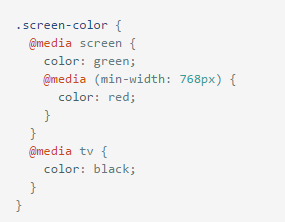
- Reglas anidadas. Puedes definir reglas dentro de otras reglas, ejemplo:
- Directivas anidadas.
- Como he dicho hay muchas funciones, en su su página web se encuentran todas.
Sea cual sea tu elección no te arrepentirás, yo recomiendo LESS porque lo conozco pero Stylus no tiene nada que envidiar.
Deja tu opinión acerca de los pre-procesadores CSS en los comentarios.