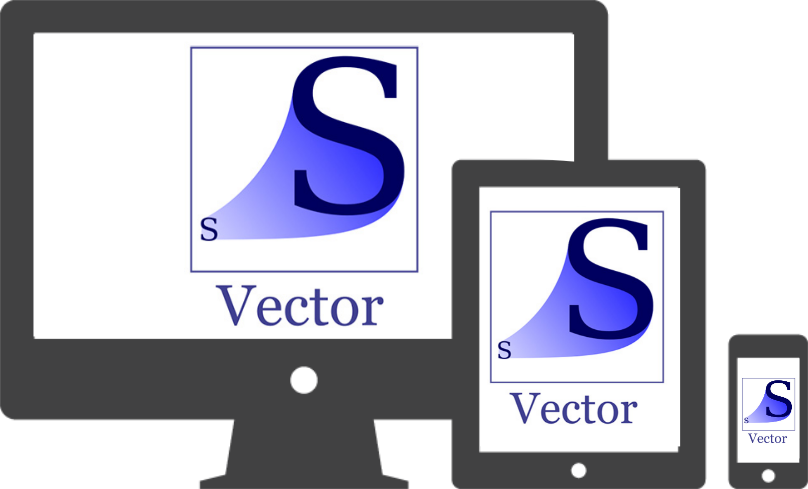
Los archivos de imágenes escalables SVG (Gráfico Vectorial Escalable) existen ya desde hace un tiempo pero ahora están cobrando mayor relevancia debido al acceso a internet desde dispositivos móviles donde es mas importante la calidad y el diseño responsive.
Este formato ahora es soportado en HTML5 y es perfecto para re-dimensionar imágenes sin perder calidad y disminuir el tamaño de nuestra web.
DIFERENCIA ENTRE SVG Y UNA IMAGEN NORMAL
Los formatos de imagen típicos (.jpg, .png, .gif) guardan la información de la imagen en cada pixel a diferencia de las imagenes vectoriales (SVG) que almacenan lineas, curvas, degradados etc. y el programa que visualiza la imagen SVG es el encargado de crear la información de cada pixel. Gracias a esto SVG es perfecto para el Responsive Design porque nos permite re-dimensionar iconos o imágenes sin perder calidad.
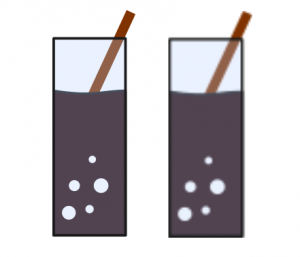
Veamos un ejemplo gráfico:
 Las dos imágenes tienen las mismas dimensiones y tienen zoom, se puede ver claramente que la de la izquierda (svg) conserva su calidad.
Las dos imágenes tienen las mismas dimensiones y tienen zoom, se puede ver claramente que la de la izquierda (svg) conserva su calidad.
Por lo tanto si das prioridad al diseño responsivo deberías usar archivos .svg para tus imágenes y así no perderás calidad al visualizar tu web en dispositivos con pantallas mas pequeñas y mejoraras un poco el rendimiento de tu web.
Podeis conseguir imágenes vectoriales en plataformas como Freepik o Flat Icon, y podréis editarlos con aplicaciones como Inskape o Illustrator.