Los menús de navegación web están en constante cambio en busca de una navegación responsiva y eficaz, es increíble lo mucho que han evolucionado lo que empezó siendo una simple lista de enlaces, en la actualidad lo que vemos son menús dinámicos y compactos que se adaptan al dispositivo en el que se visualizan.
Hablaremos de 3 tendencias en los menús de navegación:
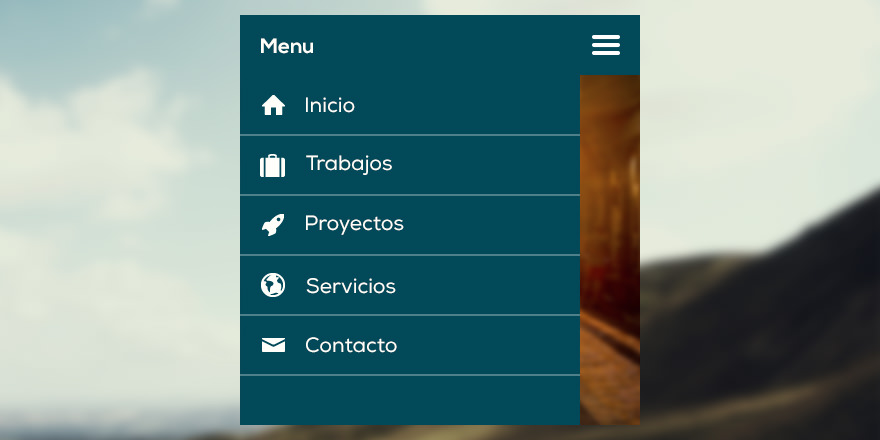
EL ICONO DE MENÚ MEJOR CONOCIDO COMO NAVICON
Sin duda esta es la opción preferida de los diseñadores a la hora de buscar una solución a la navegación en dispositivos más pequeños. Compactar todo en un pequeño panel que se despliega al clicar en el es una solución atractiva.
El Navicon se ha convertido en un clásico para las aplicaciones móviles y los sitios web responsivos. El sitio web de la imagen es un buen ejemplo de como aprovechar el Navicon como método de navegación incluso en la versión de escritorio.
Todo apunta a que el Navicon está aquí para quedarse y evolucionar para facilitarnos la vida, por el momento debemos tener en cuenta sus limitaciones.
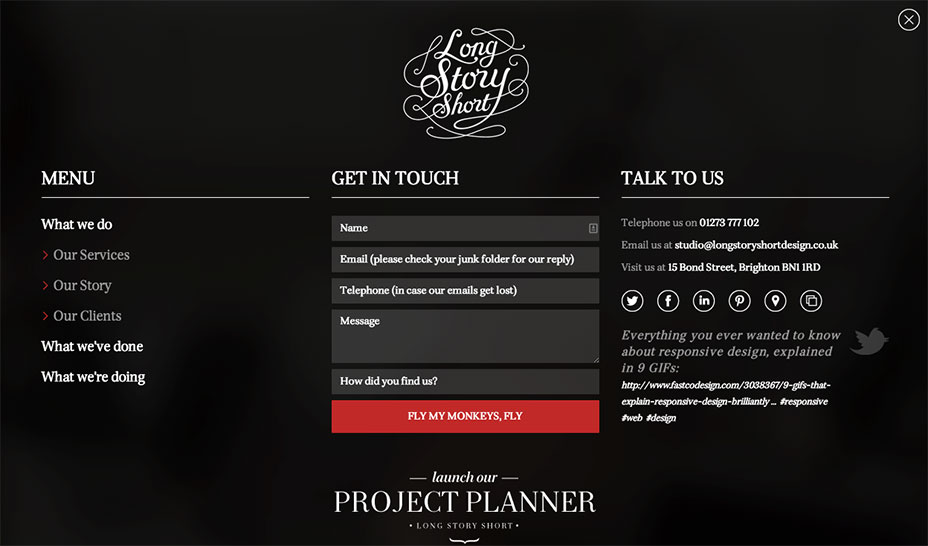
MENUS A PANTALLA COMPLETA
Estos menús se activan al clicar un botón o un Navicon, la diferencia es que en vez de desplegarse un pequeño panel, las opciones de menú ocupan toda la pantalla. En una versión móvil es algo normal pero en un sitio de escritorio es algo nuevo e interesante.
Como veis en la imagen, si usamos esta opción de menú hay que saber aprovechar el espacio no solo para mostrar las opciones de menú sino también para cosas como un formulario de contacto y una llamada a la acción.
Si lo pensamos esta opción es interesantes teniendo en cuenta que el usuario clica el menú y esta buscando donde ir, es una excelente oportunidad para dirigir al usuario hacia lo que tu quieres que hagan.
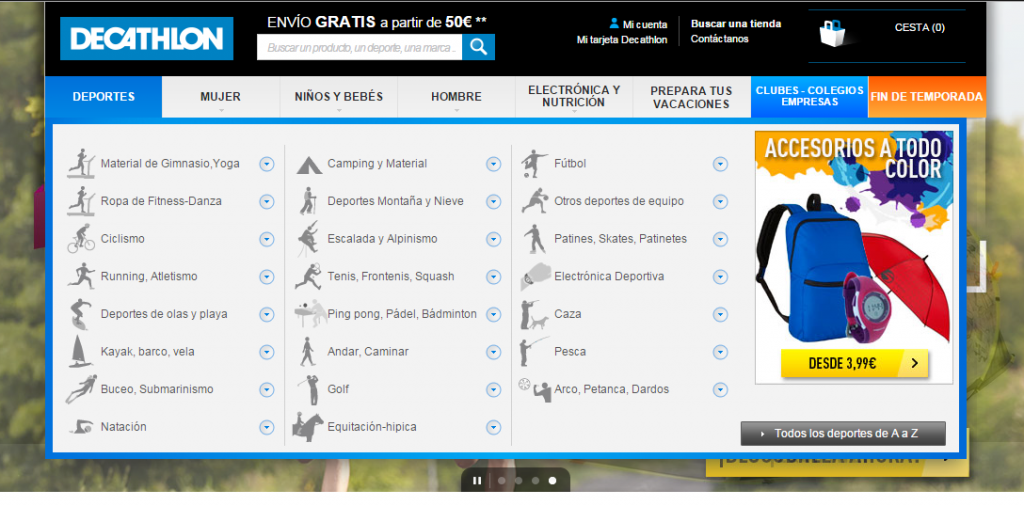
MENÚS DESPLEGABLES DE GRAN TAMAÑO
Por último está la opción que ya resulta mas familiar, el uso de estos menús desplegables de gran tamaño no son nada nuevo lo interesante es el contenido.
El sitio de Decathlon es un buen ejemplo de como aprovechar esta opción de menú. Se puede apreciar que el menú se aprovecha para incluir contenido como ofertas, y de esta manera podemos guiar al usuario hacia los artículos mas populares.
CONCLUSIÓN
Estas son solo 3 tendencias pero hay más y podríamos hablar de las 3 por separado aunque tienen muchos rasgos en común. Sin duda la conclusión es que la navegación en un sitio web es una parte vital de cara a como el usuario recorre nuestro sitio web.
En muchos diseños web se resuelve el tema de la navegación a último momento. Cuando en realidad, debería ser uno de los elementos que se consideran más críticos dentro del diseño web. Así que debemos empezar a tomarnos la navegación como un tema importante, no son solo una lista de enlaces.
Espero que te hayan gustado las tendencias, comparte este articulo si te parece útil y comenta tu opinión.