Las tendencias de diseño web en 2017
Casi finalizando el año hemos comenzado a ver nuevas tendencias de diseño web en 2017 que sin duda han comenzado a evolucionar buscando hacer cara al nuevo 2017. Estas tendencias de diseño web en 2017 fueron pautadas por re-brandings necesarios de populares empresas que según nuestro criterio son quienes han marcado la tendencia, la linea y el path a seguir en los próximos años.
Más marcas adoptan un enfoque mobile-first
Como su nombre indica, el diseño mobile-first es el proceso de diseño pensado para dispositivos móviles, después se trabaja en adaptar este modelo a otras versiones.
El primer acercamiento móvil al diseño no es nuevo. Los teléfonos móviles ahora oficialmente nombrados como los principales dispositivos utilizados para navegar por la web, especialmente Europa, más empresas se están dando cuenta de la importancia de tener un sitio que efectivamente ofrece contenido en una pantalla más pequeña.
Diseño y efectos visuales aparte, el modelo mobile-first y las restricciones que trae es una forma útil para que las marcas realmente consideren cuál es su contenido principal y el mensaje que quieren comunicar.
Los teléfonos inteligentes (en su mayor parte) vienen con pantallas significativamente más pequeñas que las tabletas y los ordenadores de escritorios, que limitan la cantidad de contenido que un usuario puede ver fácilmente a la vez. Esto obliga a las marcas a deshacerse de cualquier información o contenido que no sea 100% necesario, permitiéndoles añadirlo, junto con las campanas y silbidos visuales adicionales para los usuarios, ya que cambian a dispositivos de mayor tamaño.
Implementación más amplia del diseño responsive
Aunque el diseño responsive también es algo que ha existido desde hace unos años, y es una tendencia que se viene marcando en el sector y se ha convertido en un estándar en el diseño web en 2017 y en 2016, predecimos que en el próximo año habrá una mayor aceptación en el número de marcas, grandes y pequeñas, que están construyendo sitios basados en la respuesta de sus usuarios.
Una de las ventajas de un diseño responsive es que permite a las empresas pagar por un solo sitio web que efectivamente ofrece contenidos en móviles y tabletas, hasta portátiles a grandes pantallas de ordenadores de escritorio.
Colores más brillantes y degradados
A medida que los movimientos como el minimalismo y el brutalismo salieron a la luz en 2016, los diseñadores buscaron formas de infundir más personalidad en su trabajo de diseño que aún trabajaba dentro de esa estética despojada.

Y en al menos algunos casos, el color brillante y audaz se convirtió en la respuesta natural.
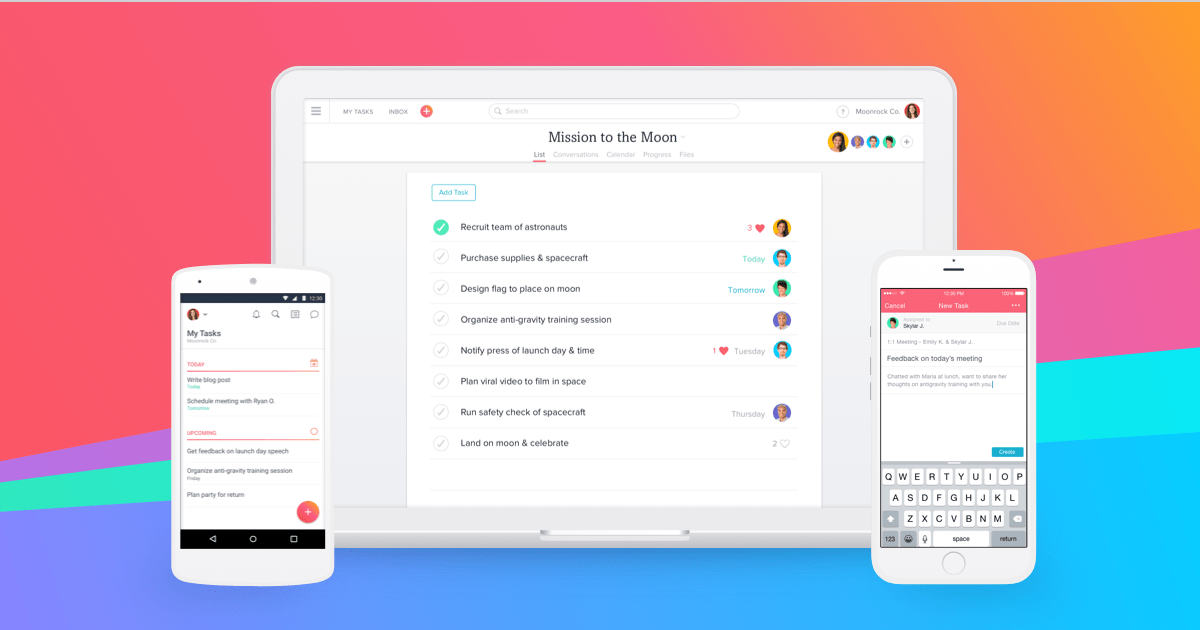
Uno de los casos de éxito podría ser el caso de Asana e instagram, ambas compañías apostaron por colores más brillantes saliendose de la casilla y la zona de confort que desde hace varios años aportaba la tendencia flat o la tendencia plana del minimalismo.

La página principal de Asana, rica en gradientes y saturada. A primera vista el diseño de la red social de fotografía fue ridiculizada por su tendencia old-school, pero indudablemente esta apuesta marca-revivificante, logró imponer una tendencia que muchos pensábamos que jamás volvería convirtiendo el re-branding en “an oldie but a newie”.
Por otro lado tenemos compañías como spotify que buscan plasmar una identidad totalmente única, una tendencia que quizás no se haya visto antes, el uso de colores llamativos, vibrantes y poco utilizados los lleva a crear una imagen característica y única, razón por la que deben ser mencionados entre las tendencias de diseño web en 2017.

Más enfoque en la animación
La animación ha desempeñado durante mucho tiempo un papel clave en nuestras interfaces digitales, y no hay ninguna razón para pensar que disminuirá en 2018.
De hecho, a medida que los diseñadores obtienen más y más herramientas visuales para ayudarles a crear animaciones atractivas y que generan sonrisas, seguro verlos llegar a ser ambos más prominentes y más refinados.
Esta última característica se volverá particularmente importante a medida que se vuelve más fácil crear animaciones. En la Conferencia de Diseño y Contenido del 2016, el gurú de animación Val Head enfatizó que los diseñadores deberían buscar la documentación de voz y tono de su marca al crear animaciones para asegurar que refuerzan el contenido de tonos que los creadores están buscando. Esto ayuda a asegurar que las animaciones realicen funciones significativas en la marca para los usuarios, en lugar de inspirar migrañas.


Comments (1)
Hablamos de InVision « Soluciones Web Desarketing - 20/04/2018
[…] En artículos anteriores hemos hablado acerca de las nuevas tendencias de diseño, nueva practicas de programación y “frameworks” que harán del proceso de desarrollo […]